SneakerFly Case Study
eCommerce Mobile App UI/UX Design
- Tools & Skills Used:
- User Experience Design
- User Interface Design
- Mockups
- Wireframes
- Figma
- Adobe Photoshop
- Adobe Illustrator
-



-
Introduction
The project involves designing a new mobile app for a sneakers retailer that aims to provide a seamless and enjoyable shopping experience for users looking to browse, purchase, and stay updated on the latest sneaker releases.
Problem
The existing sneakers mobile app lacks an intuitive interface, leading to a high bounce rate and low conversion rates. Users find it challenging to discover new releases, and the checkout process is cumbersome.
Goal
The primary goal is to enhance user experience, increase engagement, and boost conversion rates by redesigning the app. The focus is on creating a user-friendly interface, improving navigation, and simplifying the checkout process.
-

-
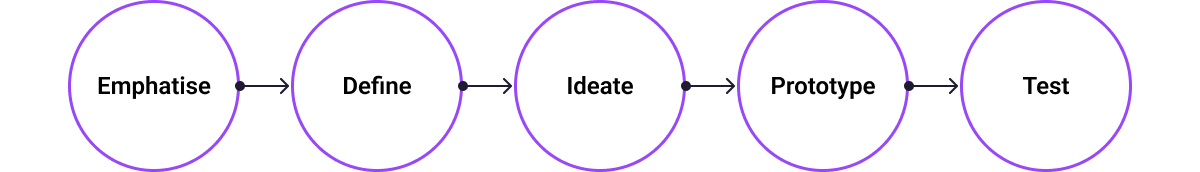
My Design Process
The design process for SneakerFly followed a systematic approach, beginning with empathizing to understand user needs and preferences. This was followed by defining the scope and goals of the project. Through ideation, creative solutions were conceptualized, leading to the creation of detailed prototypes. The final stage involved rigorous testing to gather valuable user feedback, ensuring the app's user interface and experience were optimized for seamless and enjoyable interactions.
-

-
1. Empathize
Because Design Thinking emphasizes the importance of human-centered design, the first step of the process is to empathize. This essentially gave me the opportunity to gain some insight into the thoughts, feelings, and needs of the users.
User Interviews
- Conducted surveys, interviews, and usability testing to gather insights into user preferences, pain points, and behaviors related to sneaker shopping.
- Users struggled to find the latest sneaker releases.
The checkout process was confusing and led to abandoned carts. - Limited personalization options for users to customize their shopping experience.
Users struggled to find the latest sneaker releases:
- Root Cause Analysis: Conducted usability testing revealed that the current app lacked a dedicated and easily accessible section for new releases.
- User Feedback: Users expressed frustration with having to navigate through multiple categories or scroll extensively to discover the latest additions.
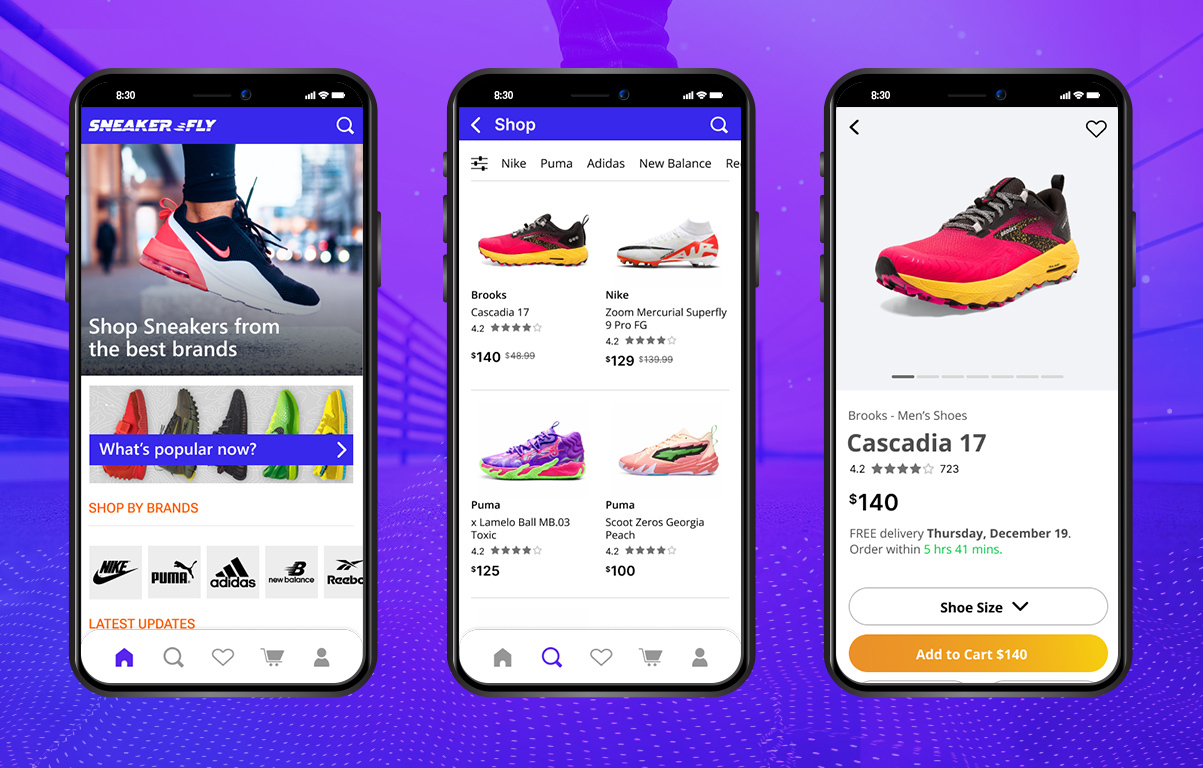
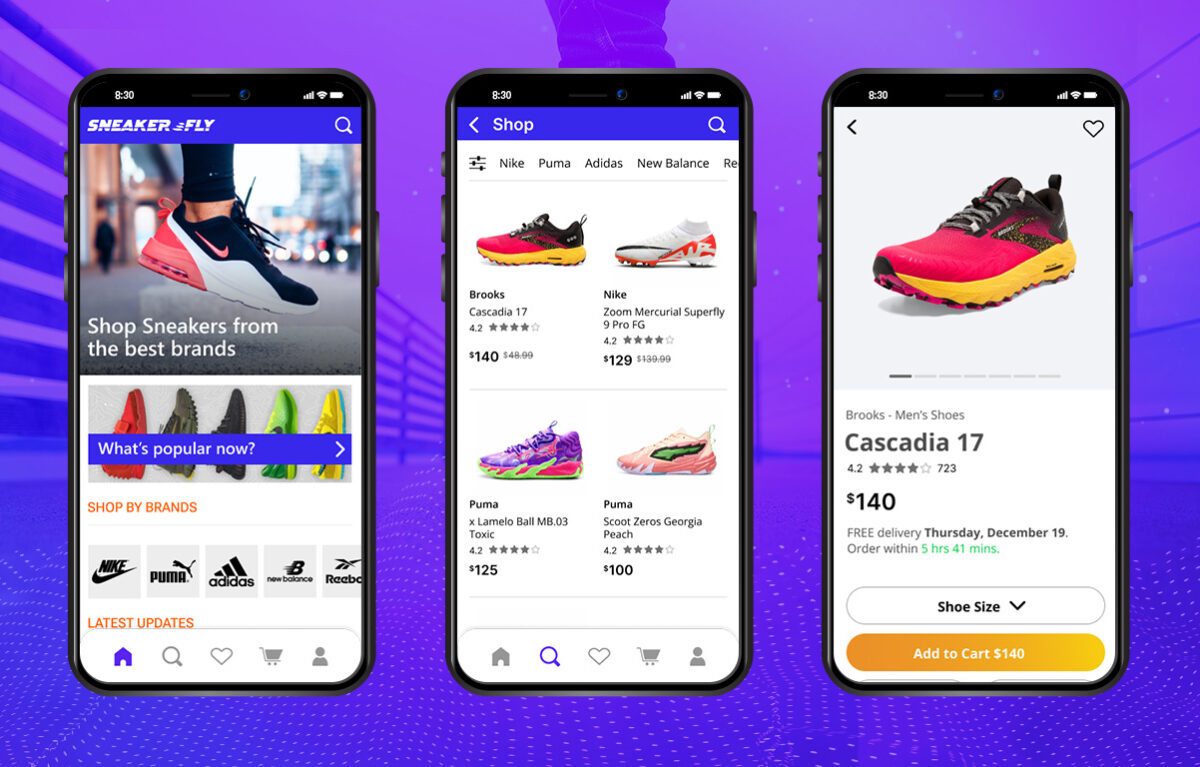
- Solution Approach: Proposed the integration of a prominent "New Releases" section on the homepage, with filter options for quick access based on brand, style, or release date.
The checkout process was confusing and led to abandoned carts:
- Root Cause Analysis: Usability testing and analytics indicated a complex and lengthy checkout process, contributing to high cart abandonment rates.
- User Feedback: Users cited issues with unclear navigation steps, multiple form fields, and a lack of guest checkout options.
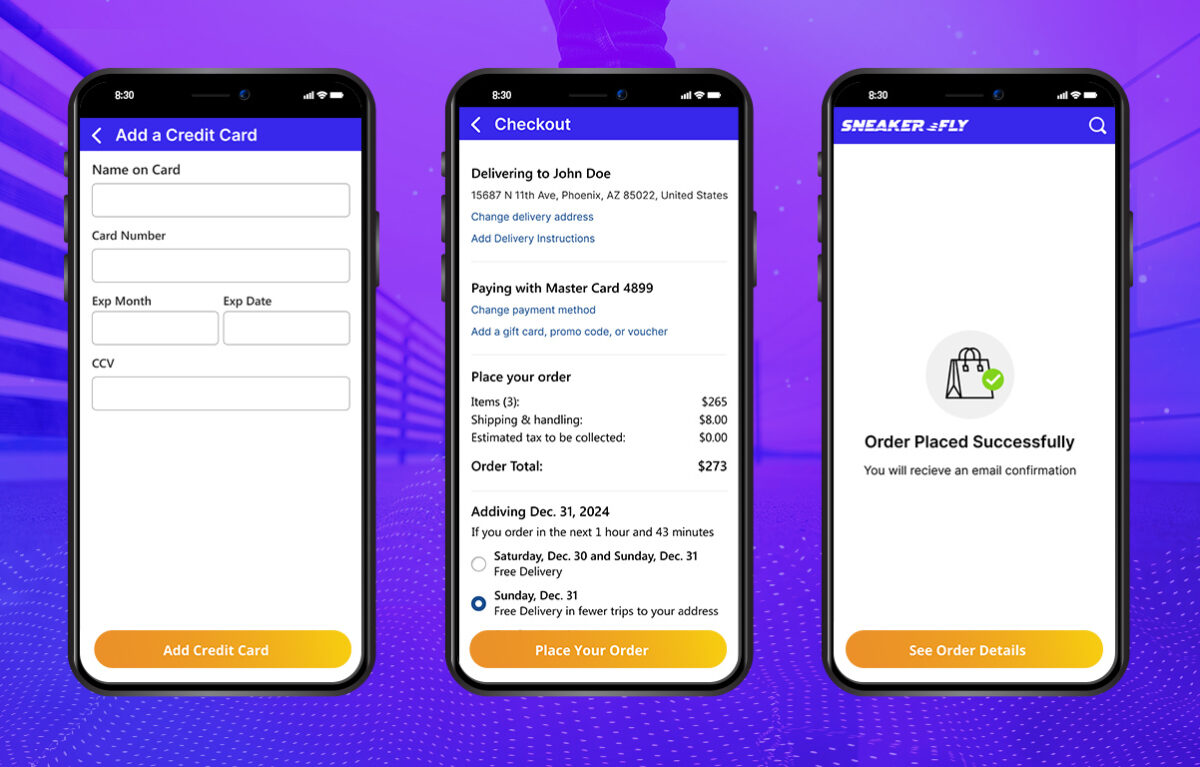
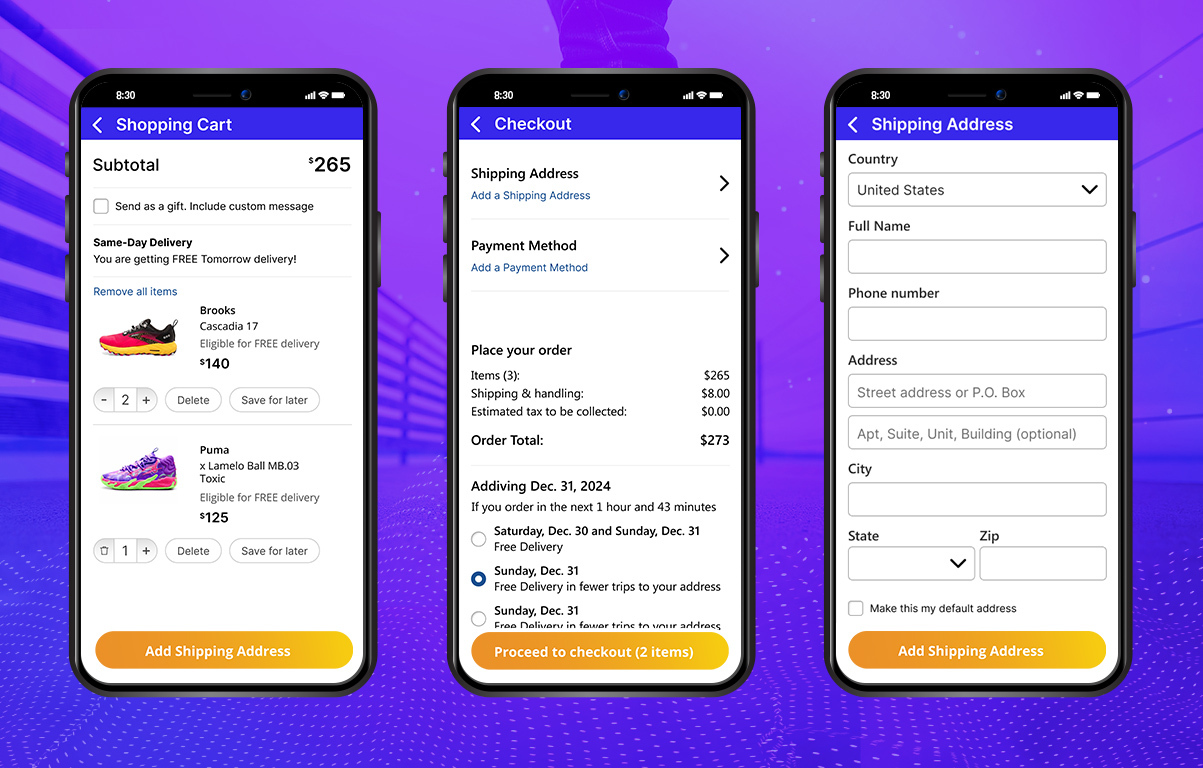
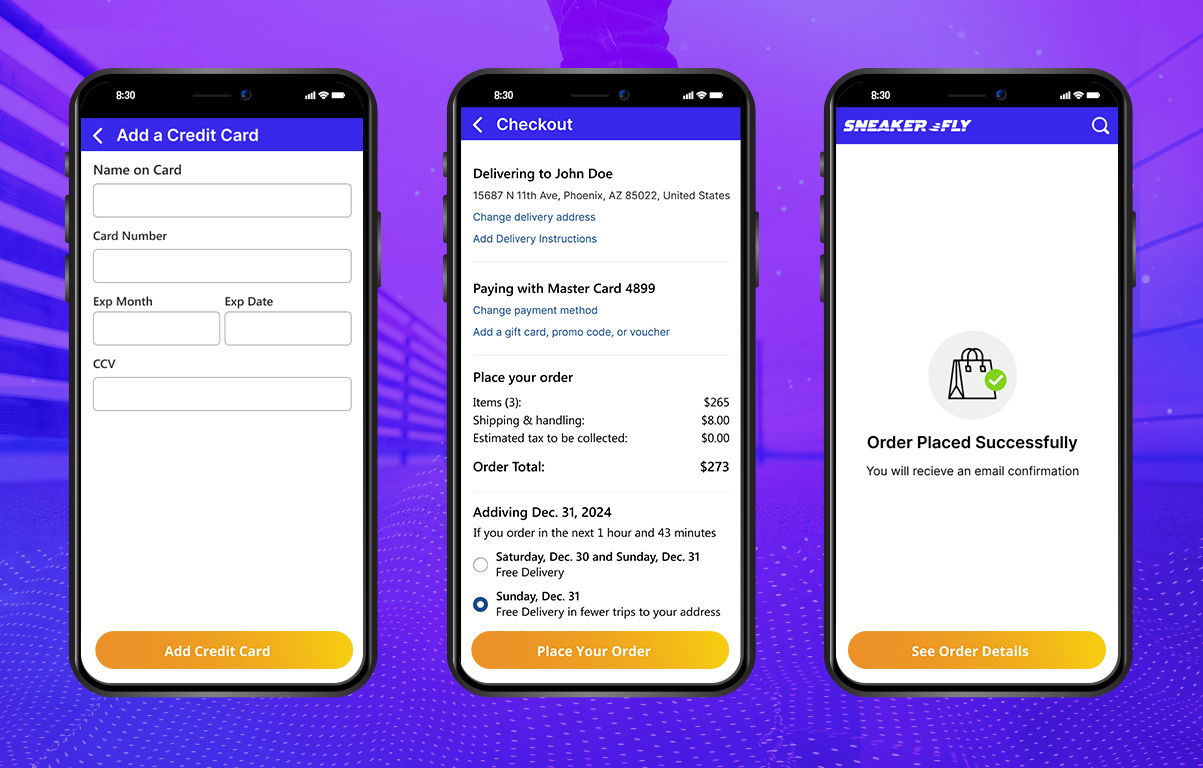
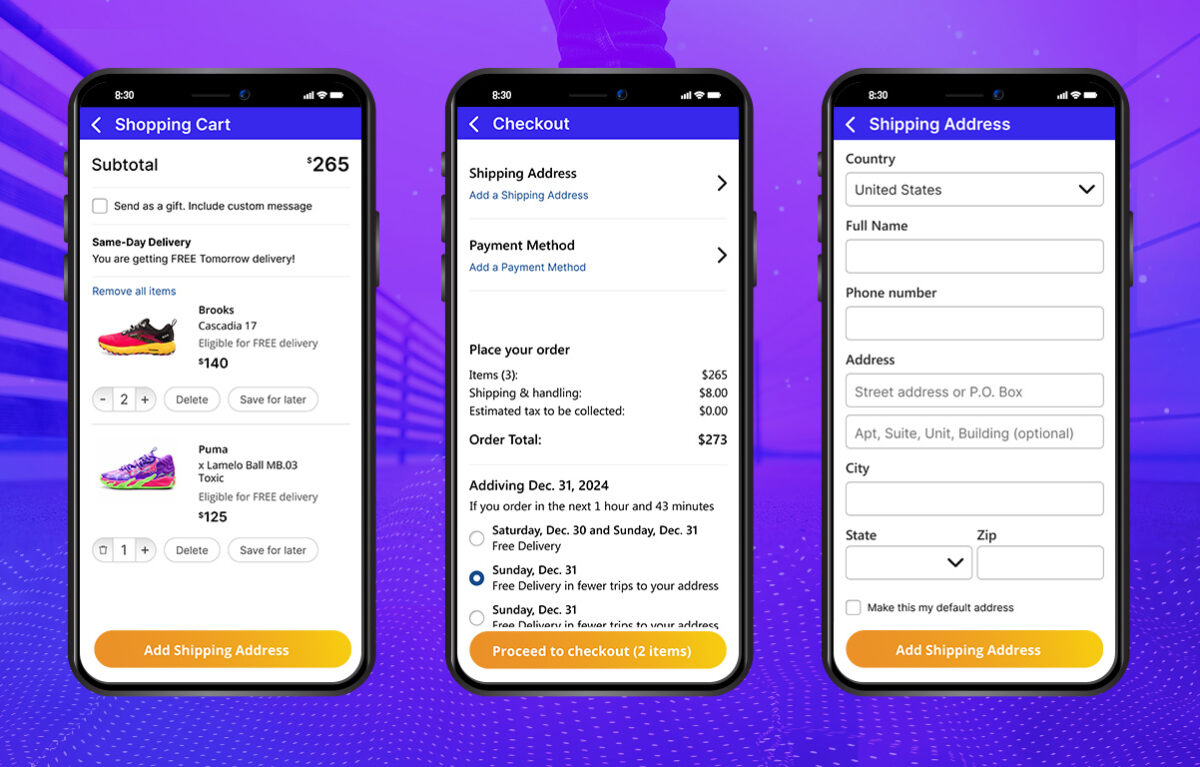
- Solution Approach: Recommended a streamlined, multi-step checkout with progress indicators, clear CTAs, and the option for guest checkouts. Implemented saved payment options and addresses for a faster checkout experience.
Limited personalization options for users to customize their shopping experience:
- Root Cause Analysis: User surveys and feedback loops highlighted a desire for a more personalized shopping journey.
- User Feedback: Users wanted features like wishlists, personalized recommendations, and notifications based on their preferences.
- Solution Approach: Proposed the implementation of user accounts with customizable profiles, wishlists, and preferences. Introduced AI-driven recommendation algorithms for personalized product suggestions. Implemented push notifications for new releases or promotions based on user preferences.
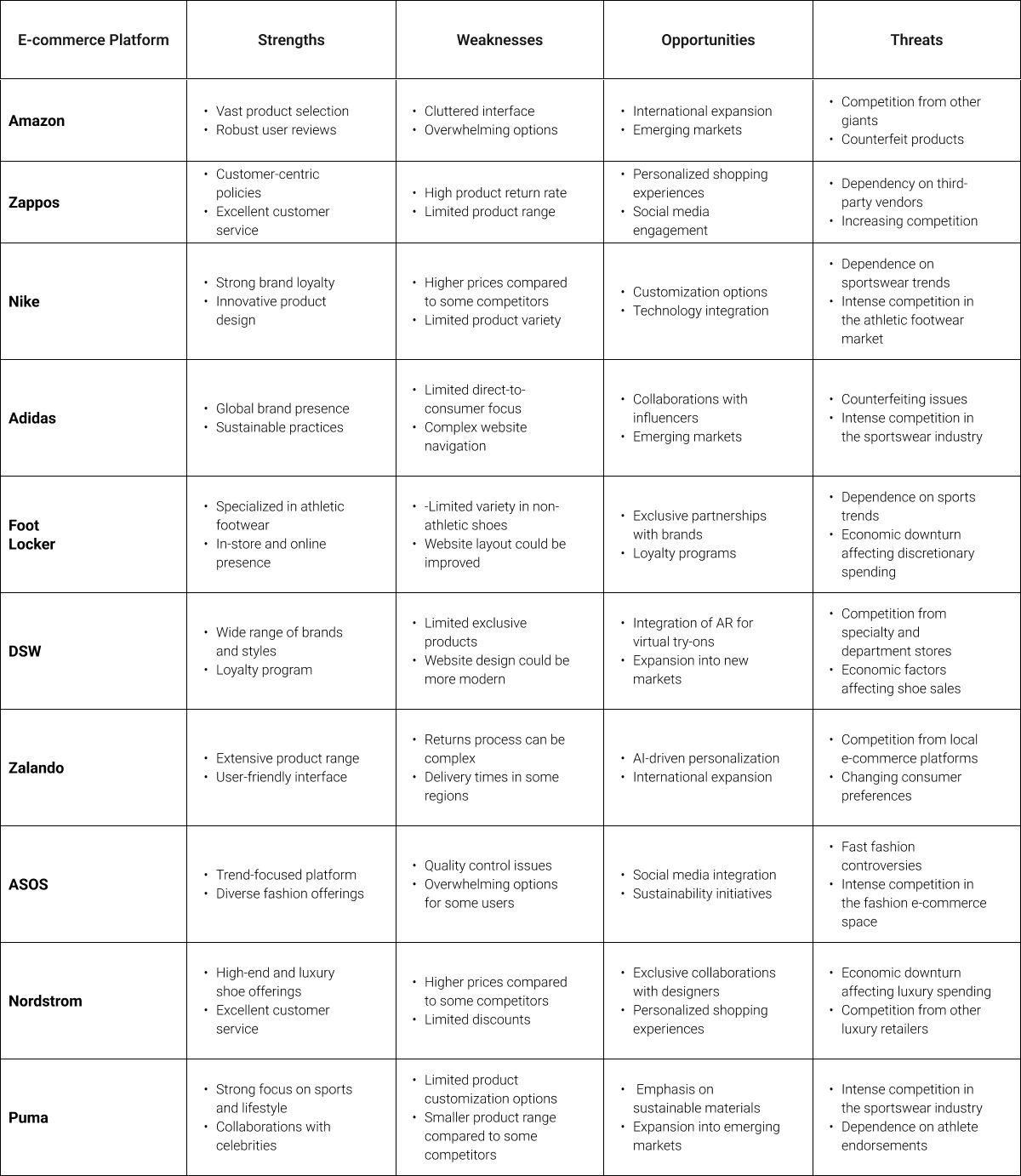
Competitive Analysis
After gaining insights into user thoughts and feelings, I delved into researching both direct and indirect competitors. I documented the significant strengths and weaknesses of each app, facilitating the identification of commonly desired features for fashion e-commerce platforms. -

-
2. Define
The subsequent phase involves defining. Utilizing the research outcomes and insights from user interviews, I determined what will be created, for whom, and the approach that will be taken.
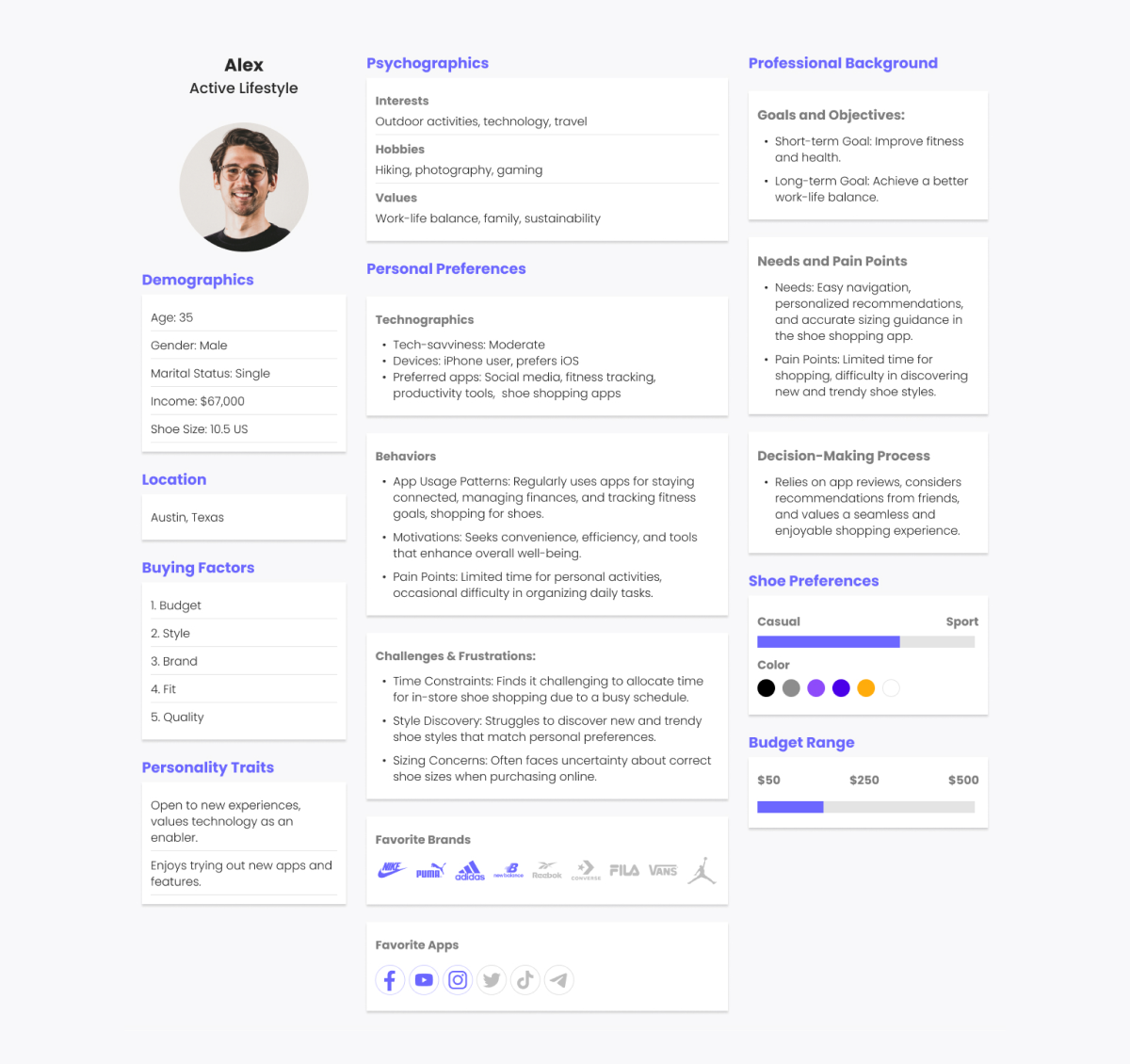
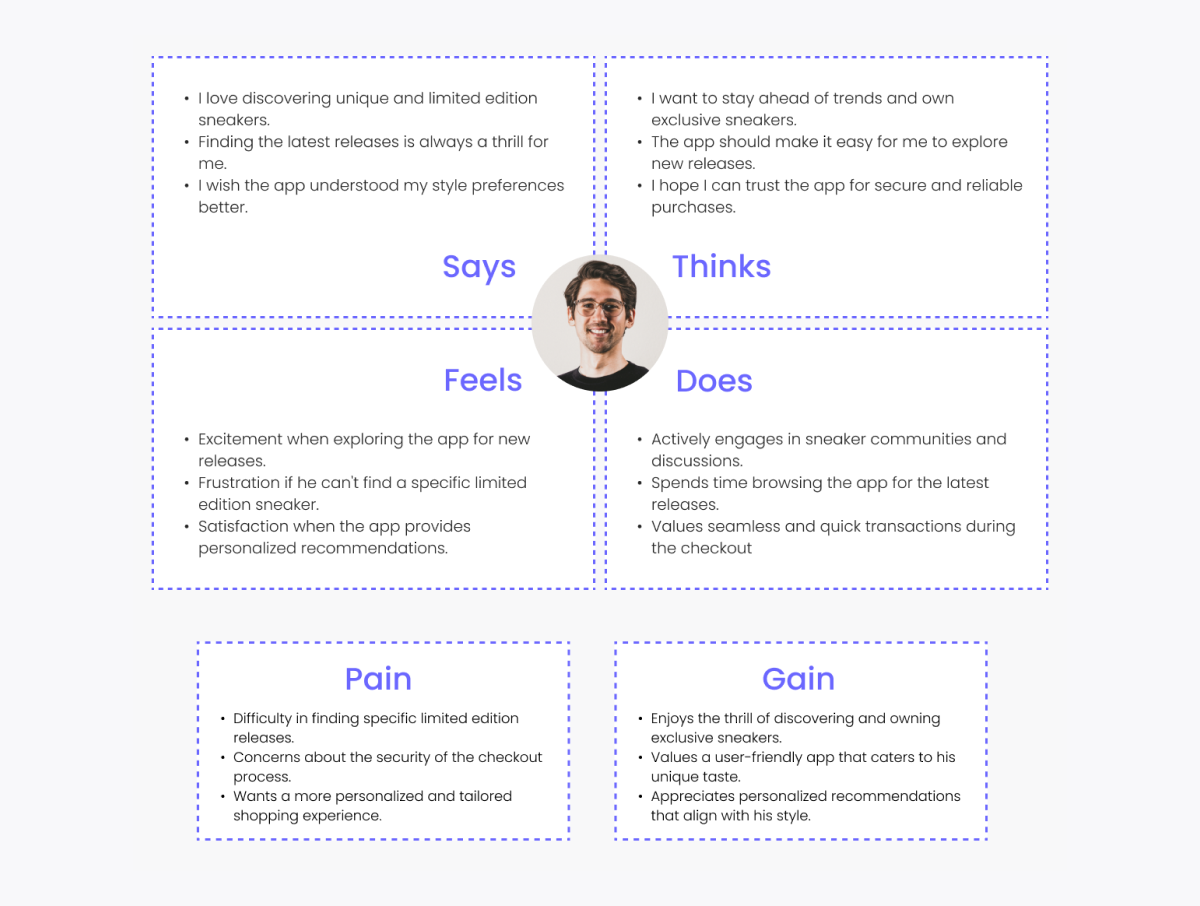
User Persona, Empathy Map, and Project Goals
Using the insights gathered from the user interviews, I developed a persona that encompasses diverse needs and pain points identified by the participants.
-
Problem Statement
After the goals have been identified, I came up with a problem statement that I could refer back to as I proceed with the design process.
How might we design a sneakers e-commerce mobile app for those who shop online so that they can have a more efficient and error-free experience? -
User Persona
User personas are detailed and fictional representations of a target user for a product or service. They serve the purpose of aiding our team in understanding and empathizing with the needs, preferences, and behaviors of our target audience.
-

-

-
3. Ideate
This stage of the Design Thinking process focuses on taking a creative approach and generating ideas. With the findings that I synthesized from the previous steps and the problem statement that I made earlier, I was able to think outside the box. I created a number of deliverables that could help me identify and visualize a solution.
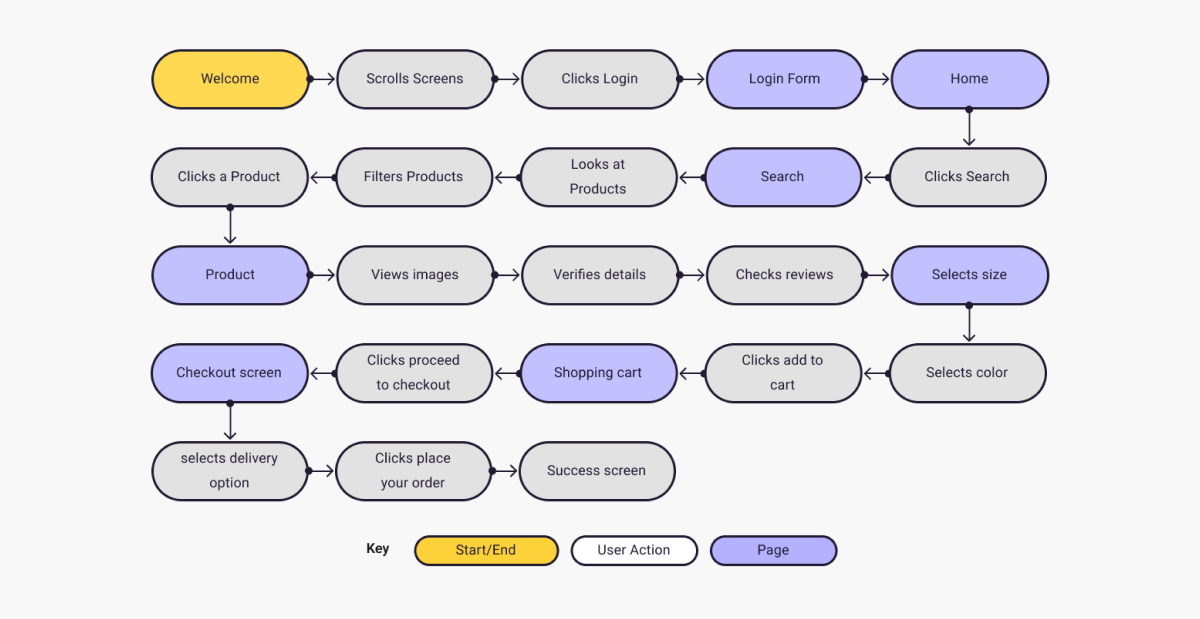
Task Flow
With the problem statement in mind, I developed a task flow to show the ideal flow that the user would take to complete a task on the app. In this particular case, it focused on finding and purchasing a product from the app. Working on this helped me identify the key screens for my design.
-

-
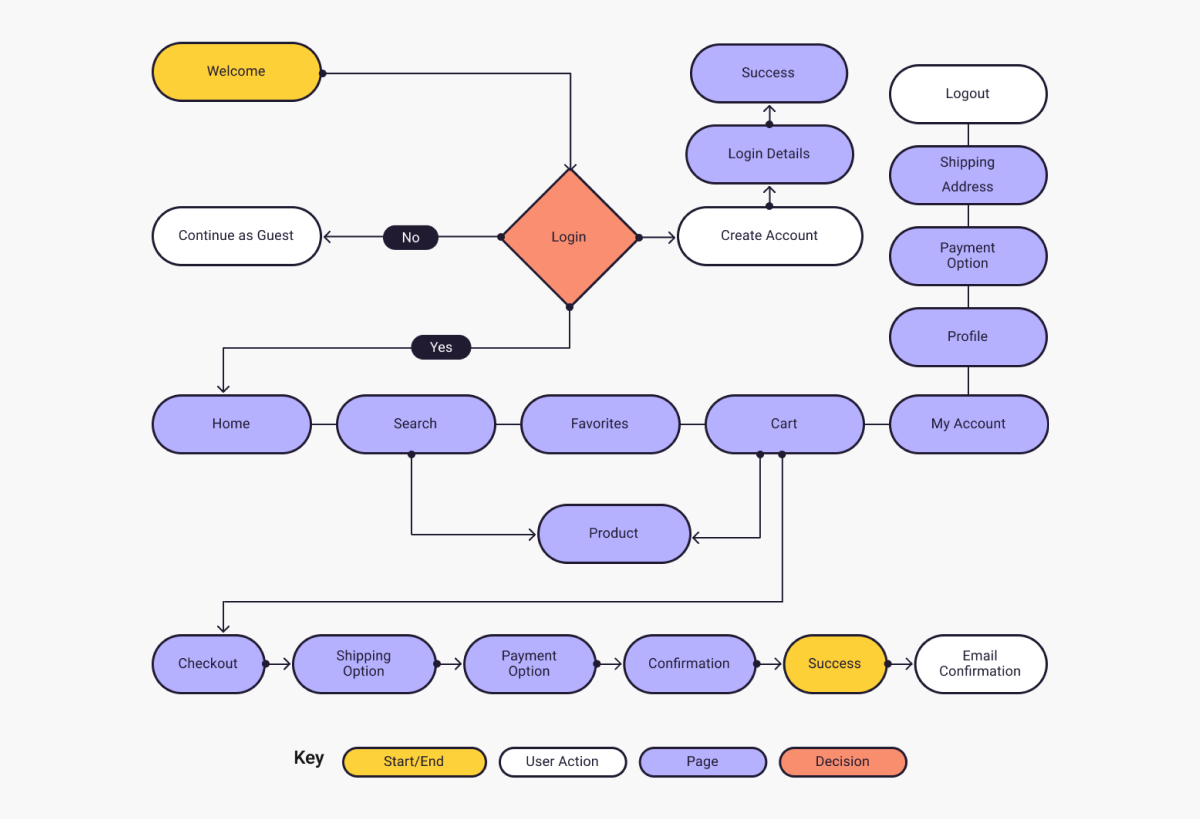
User Flow
Once I completed the task flow, I then proceeded to create a detailed user flow. This essentially illustrates the various paths that the user can take to complete a task. Creating this flow allowed me to think from the user’s perspective and consider the different options that the user has while using the app.
-

-
4. Prototype
The subsequent step in the process involves creating a clickable prototype for users to test. This enables the collection of feedback on the product, helping to determine the optimal solution for the identified problem.
-
5. Test
Regarded as the conclusive step in the Design Thinking process, this stage revolves around testing the prototype. It is an iterative process that provides the opportunity to assess whether the design effectively addresses the problem, allowing for redesign of any product components if necessary.
-
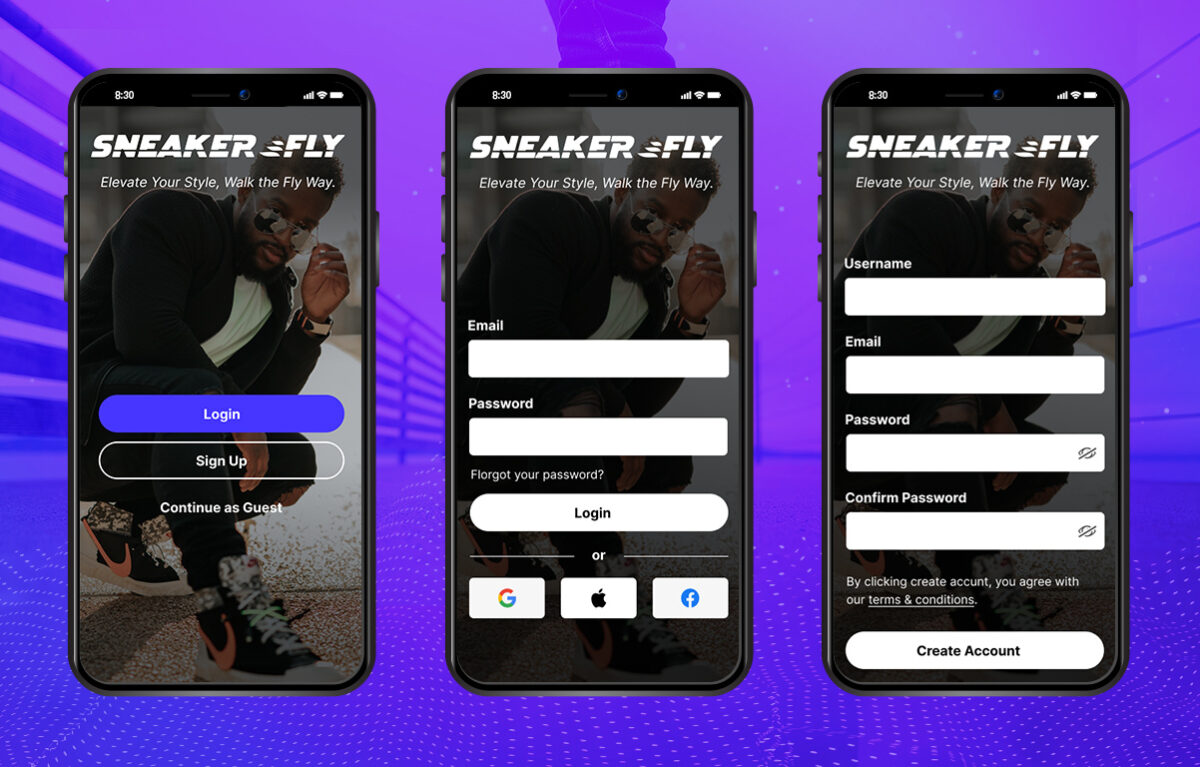
Final Product
-

-

-

-